Merhabalar;
Css ile web sayfası hazırlarken sorun yaşanan konulardan biride css ile sayfayı ortalamaktır.
Css ile sayfayı ortalarken yapılması gerekenleri maddeler halinde sıralayabiliriz.
- css ile xhtml sayfalar kodlarken tüm browser(tarayıcı) larda çalışabilmesi için geniş bir şekilde konu ele alınmalıdır.
- div kurgusu ve kullanılan kodlar tüm browser larda çalışıcak şekilde yazılmalı, gerekiyorsa internet explorer 6 gibi standart dışı eski browser lar için başka css yazılmalı.
Öncelikle Ana bir div açalım…Bu bizim web sitemizin ana hattı olacaktır.Düşünelim web sitemizin ana hatlarının genişliği ne kadar olacaktır. Bunu belirledikten sonra Ana div ‘e genişliğini belirtebiliriz.Bu Ana div’ i ortaladığımız zaman Ana div’in içerisindeki Web Tasarım ‘da ortalanacak, yani sitemiz ortalancaktır.İlk css kodlarımızı yazalım…
Ben örnek olarak 900px genişlik vermeyi düşündüm siteme.
[sourcecode language=”css”]#anadivim {width: 900px;}[/sourcecode]
yukarıda yaptığımız şey oluşturduğumuz css dosyasında anadivim adında bir seçici yerleştirmek ve bunun değerlerinden “genişlik”(width) adındaki değerini 900px yapmaktı.
şimdi bunu xhtml dosyamızda nereye yazacağız gibi bir soru soruyorsanız siz daha yolun başındasınız.Bu makale Web tasarım a biraz daha haşırneşir olan kişiler için siz lütfen benin Css ve Xhtml isimli yazılımı okuyarak konuyu anlayın 🙂
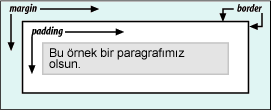
şimdi ise anadivim seçicisine yeni kodlar ekleyerek devam edelim.Mevcut anadivim css seçicisi için yeni değer giriyoruz.Margin özelliği elementin etrafındaki boşluğa denir.
Tek tek özellikleri tanımlanabilir.(margin-top,margin-left vd.) yada hepsi bir tanımlanır.(margin) .
Örnek vermek gerekirse isterseniz şu şekilde;
[sourcecode language=”css”]
#ornekdivismi{
margin-left:30px;
margin-right:30px;
margin-top:30px;
margin-bottom:30px;
}
[/sourcecode]
isterseniz şu şekilde;
[sourcecode language=”css”]
#ornekdivismi{
margin:30px;
}
[/sourcecode]
isterseniz son olarak mini halde yazıp tüm top-left-right-bottom özelliklerini farklı tanımlamak isterseniz, şu şekilde;
[sourcecode language=”css”]
#ornekdivismi{
margin:30px 10px 20px 60px;
}
[/sourcecode]
Css deki tüm Margin seçici tipleri şu şekildedir.
- margin-top
- margin-right
- margin-bottom
- margin-left
- margin
peki margin tam olarak ne yapar. Doğrusunu sölemek gerekirse mevcut çalıştığınız divinizin dış hat değerleridir.
Doğrusunu sölemek gerekirse mevcut çalıştığınız divinizin dış hat değerleridir.
